Typescales – это набор разных размеров шрифтов, созданных для разнесения визуальной иерархии. Плагин Typescales Figma использует множитель и базовый размер шрифта для создания нужного числа размеров, отлично подходящих для построения дизайн-систем. Get Waves – это бесплатный инструмент, который генерирует уникальные SVG-волны для ваших дизайнов. Вы можете выбрать форму и настроить ее сложность, а также даже случайным образом изменить волну, чтобы получить совершенно уникальный дизайн. Это отличный способ добавить некоторую визуальную привлекательность и креативность в ваши проекты, не создавая волны самостоятельно с нуля. UIGradients позволяет добавлять градиенты к группам, тексту и кадрам одним щелчком мыши.

Его функционал позволяет создавать различные типы графиков – от простых гистограмм до сложных круговых диаграмм, используя реальные данные. Плагин сэкономит время пользователям, которым необходимо эффективно представлять данные в своих макетах. Get Waves — это плагин, предназначенный для дизайнеров, которые хотят включить динамические волновые формы в свои макеты. С помощью настраиваемых опций можно генерировать уникальные волновые узоры, добавляя динамичный визуальный элемент в макет.
Плагины Для Работы С Цветами
Map Maker – это инструмент, который позволяет быстро создавать настраиваемые карты, в настоящее время поддерживающий Google Maps и планирующий поддерживать другие сервисы хостинга карт в будущем. Использование просто – выберите слой, такой как прямоугольник, эллипс или многоугольник, и запустите Map Maker. Инструмент также полностью настраиваемый, с доступным диапазоном параметров для создания уникальной карты. Плагин Movie Posters позволяет легко добавить популярный постер фильма или телесериала как заполнитель на любой выбранный векторный объект или добавить его как новый элемент с изображением постера. Постеры извлекаются из базы данных mustapp.com и автоматически обновляются в зависимости от их популярности. Теперь не нужно искать вдохновение для вашего проекта за пределами Figma.
Это плагин для Figma, который добавляет эффект глитча на изображения. Это эффект, который имитирует искажения, похожие на цифровые сбои, и часто используется в киберпанковом дизайне и стилях, связанных с цифровой эстетикой. плагин для текста фигма Мы работали с ним в нашем туториале по созданию эффекта глитч в Figma и разобрали его основные функции. На начале своего пути, ни в одном обучении, которое я проходил, не упоминались плагины как помощники или вообще, что такие существуют. Сейчас я считаю это довольно странно, ведь не вижу ничего противозаконного, чтобы скрывать этот функционал.

Map Maker позволяет сохранить главное преимущество Figma — интерактивность. С картами можно взаимодействовать и гибко изменять параметры. В меню настраивается вид, уровень приближения, отображение маркеров и другие опции.
Плагины помогают автоматизировать мелкие задачи и оптимизировать рабочий процесс. С уверенностью могу сказать, что плагины сокращают мои затраты на повторяющиеся задачи до 80% — это значит, что на работу остаётся больше времени и сил. Да, у каждого в арсенале могут быть свои «любимчики», но есть те, которые по праву могут занять топ этого списка. Сейчас в пуле плагинов после старта порядка 50 расширений и их число будет только расти, привлекая внимание аудитории к разрастающейся в монстра Figma.
Find and Exchange — один из тех инструментов, отсутствие которого в стандартной Figma заставляет задуматься о том, сколько часов коллективного рабочего времени было потрачено впустую. В мире, где время дизайнера стоит дорого (а дедлайны всегда «вчера»), plugin становятся не роскошью, а необходимостью. Они помогают автоматизировать монотонные задачи, добавляют функционал, которого нет в стандартной версии редактора, и позволяют сосредоточиться на творческой составляющей вашей работы. Предлагается более иконок, чтобы их добавить нужно перейти в редактор Iconify и перетащить на рабочую область иконку или нажать “Import Icon”. Присутствует также дополнительные настройки, где можно сменить цвета и увеличить размер. Расширение Picture Palette создаёт цветовую палитру на основе загруженного изображения.
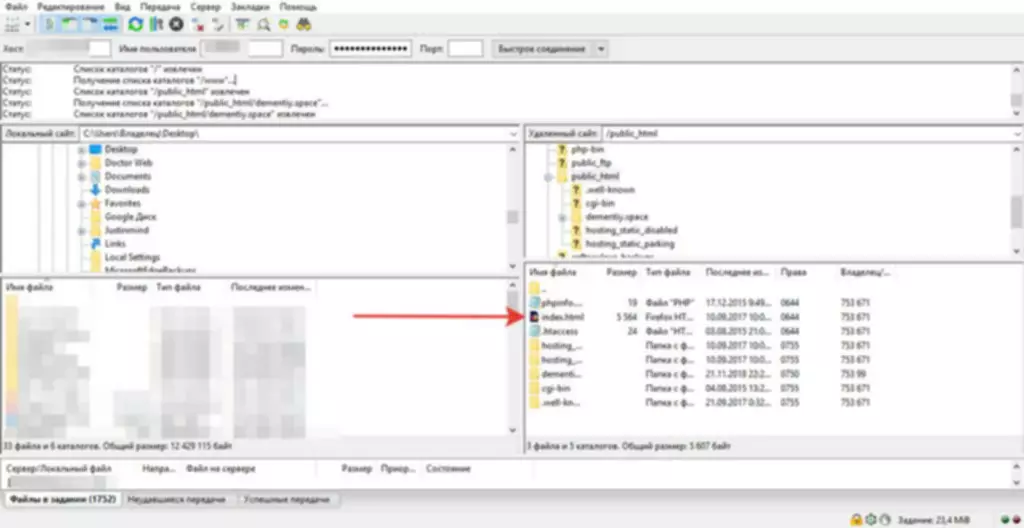
В этой статье собрали для вас топ-10 самых полезных плагинов, которые помогут сэкономить время, повысить эффективность работы и создать более качественные проекты. Запуск осуществляется с помощью “create table”, как показано на скриншоте ниже. Данный плагин пригодится, если требуется быстро заполнить макет случайной информацией и посмотреть, как она будет отображаться в редакторе. Так же с помощью встроенного auto layout в фигме, можно произвести выравнивание по горизонтали и вертикали. Заполняет блоки разной информацией, это могут быть картинки, имена, телефоны, номера и иконки. В сервисе присутствует расширение для оформления контентной части.
Вы можете нарисовать пользовательский поток и оптимизировать свою работу над дизайном, просто выбрав два объекта и проведя линию между ними. Image https://deveducation.com/ Trim — еще один узкоспециализированный, но незаменимый в определенных ситуациях plugin. Его задача — автоматически обрезать лишнее пространство вокруг изображения, оставляя только значимый контент. Особенно полезно это при работе с иконками, логотипами или любыми другими элементами, которые должны быть аккуратно вписаны в определенные размеры без лишних полей. Photopea — это, без преувеличения, мини-Photoshop внутри Figma.
- Figmotion позволяет дизайнерам создавать и добавлять анимацию в свои макеты.
- Для больших объемов информации такой инструмент очень выручает, особенно когда нужны актуальные данные.
- Вы можете менять размеры шаблонов, цвета, разрешения экранов.
- Это формат JSON, созданный для легких анимаций, которые быстро загружаются и работают плавно.
Плагины Для Визуализации Данных

Для этого есть плагин Brand Creator с готовыми коллекциями логотипов. Также можно создать свой логотип, используя различные формы и компоненты. Если вы хотите придать своему дизайну немного 3D-оттенка, то Handz 3D Illustration – именно то, что вам нужно! По названию можно догадаться, с помощью него можно добавлять руки в любой форме – будь то знак мира, машущая рука или кулак.
Просто напишите или скажите, что вам нужно, и ChatGPT быстро сгенерирует предложения. Вы также можете подстроить шаблон под требования вашей команды и улучшить качество ответов. Плагин ChatGPT для Figma – лучший выбор, если вы хотите работать быстрее, сотрудничать с коллегами и расширить свои возможности. Storyset – это плагин, который предоставляет пользователям доступ к тысячам настраиваемых и анимированных иллюстраций, которые помогут улучшить их проекты. Основная цель плагина – упростить процесс поиска и вставки иллюстраций из базы данных Storyset. Пользователи могут настроить поиск, выбрав определенный стиль, цвет и фон, чтобы соответствовать потребностям своего проекта.
Для создания макета нужно запустить файл и собрать из SVG-заготовок каркас будущего дизайна. Инструмент полностью бесплатный, коллекция вайрфреймов постоянно пополняется. Пригодится, если нужно быстро протестировать макет, а тексты для проекта еще не готовы. Например, при создании неоновой обводки можно отключить или включить задний фон, а при добавлении градиента можно отрегулировать резкость цветового перехода. В настройках можно поменять ширину отступов, количество и размер размещаемых объектов. После добавления элементов центральную фигуру (в нашем случае это круг) можно удалить.
№10 Iconscout – Плагин Фигма Иконки
Плагин является открытым и распространяется по лицензии MIT, что делает его доступным для всех пользователей. Создавайте системы дизайна движения, экспортируйте анимацию для рекламных роликов и предоставляйте спецификации анимации для разработчиков – все это в интерфейсе Figma. Цель Aninix – предоставить самый удобный способ создания анимации пользовательского интерфейса. Мы считаем, что вы должны делать это там, где вы разрабатываете реальный пользовательский интерфейс, а не в стороннем программном обеспечении.
MockRocket – 3D Mockups – это плагин для Figma, который позволяет дизайнерам создавать красивые 3D-макеты устройств всего в 2 клика. Он включает различные функции, такие как глиняные устройства, настраиваемые цвета, отражения и прозрачные фоны. С помощью последних моделей 3D-устройств дизайнеры могут легко вращать и экспортировать макеты в Интерфейс Figma за считанные секунды. Синхронизируйте проекты Figma с Sympli с помощью плагина Sympli, чтобы помочь разработчикам проверять стили, извлекать шрифты и экспортировать активы. Плагин Sympli также облегчает экспорт стилей текста, цветовых стилей и шрифтов в системы проектирования Sympli. Это позволит вашей команде разработчиков сохранять и создавать готовые настройки сетки документов, веб-единицы, базовые размеры шрифтов и многое другое.
Leave a Reply